在結束了一系列的基礎教學後,我自己都覺得枯燥乏味了,那就開始來練習做些小東西吧。
井字遊戲我相信每個人都玩過...是吧?是吧?是吧?![]()
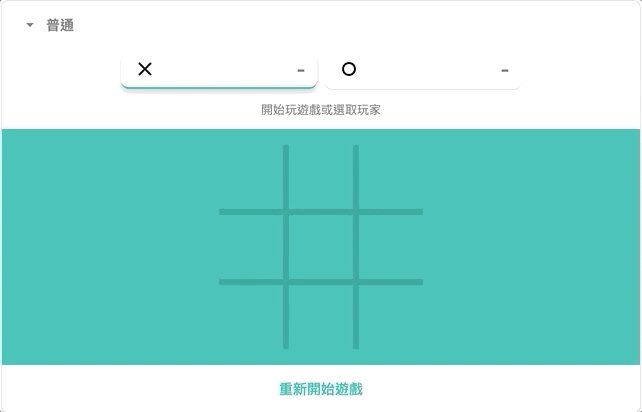
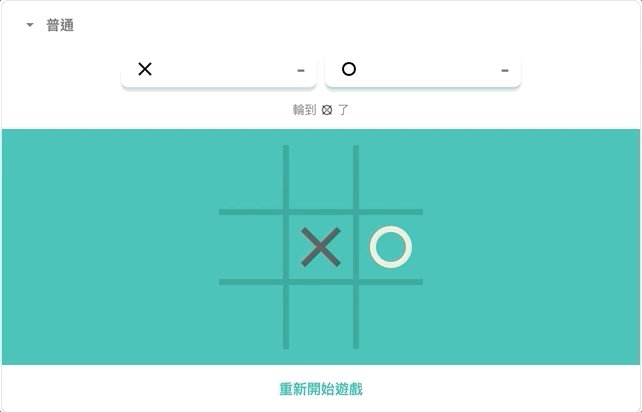
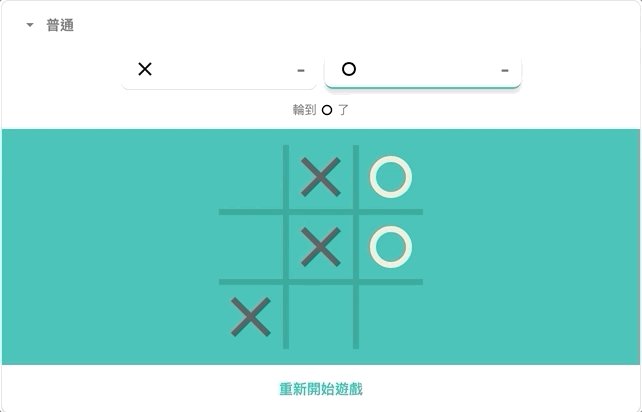
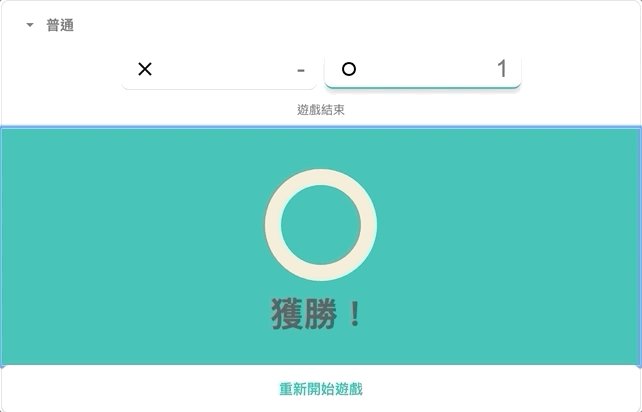
假如真的沒看過,直接來看動畫吧。
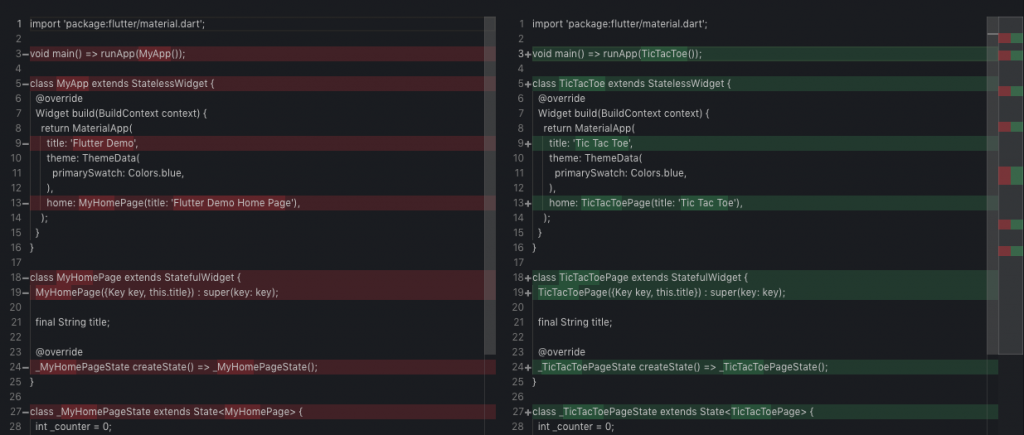
flutter create tictactoe。lib/main.dart,刪掉多餘的註解。
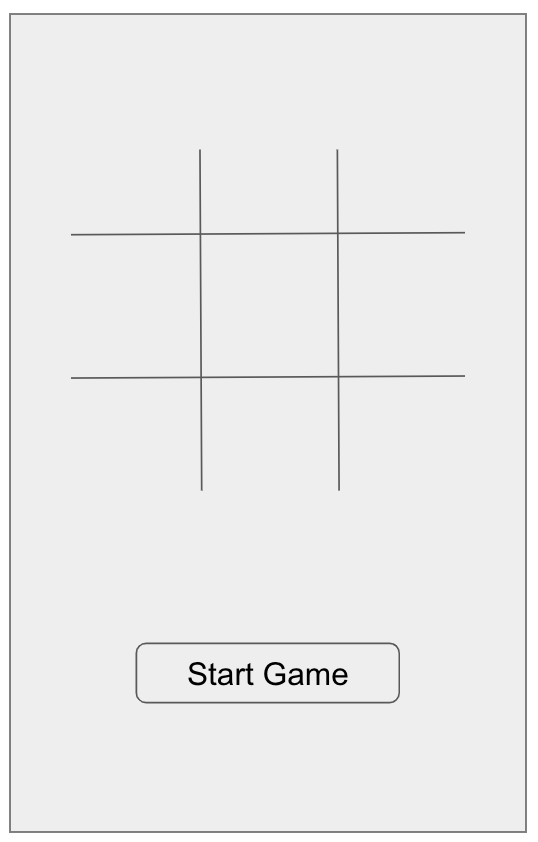
考慮到遊戲總要有個開始按鈕,然後應該要有個九宮格,所以大概長下面這樣子。
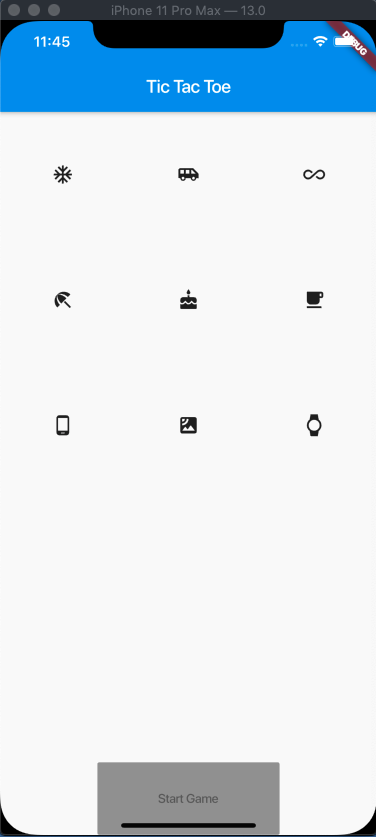
我們修改_TicTacToePageState,加入了一個GridView和Button,完成初步的畫面。
class _TicTacToePageState extends State<TicTacToePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Expanded(
child: GridView.count(
crossAxisCount: 3,
children: <Widget>[
Icon(Icons.ac_unit),
Icon(Icons.airport_shuttle),
Icon(Icons.all_inclusive),
Icon(Icons.beach_access),
Icon(Icons.cake),
Icon(Icons.free_breakfast),
Icon(Icons.phone_android),
Icon(Icons.satellite),
Icon(Icons.watch)
],
)),
Center(
child: ButtonTheme(
minWidth: 200,
height: 80,
child: RaisedButton(
color: Colors.blue,
child: Text('Start Game'),
onPressed: null,
),
),
)
],
),
);
}
}

小提示:
如果在Column內要使用GridView,需要先添加Expanded這個Widget,不然畫面是看不到東西的。
今天的畫面就先停留在這個非常初期規劃的UI吧,明天我們再來嘗試改進它。
一個坑一個坑的踩,一個坑一個坑的補。![]()
